WANIMAっぽいロゴをAdobeのIllustrator(イラレ)を使用して作ってみたいと思います。
Illustrator以外にも、Photoshopなどでも作れると思いますが、今回はIllustratorを使用してみます。
使用するツール
Adobe Illustrator CC2018を使います。
昔は10万円くらいしたAdobeの各種製品は現在かなり安くなっています。
月額にすると2000円程度なので、割と気軽に手に入るようになりました。
作成手順
新規作成

Illustratorを起動し、自分が作成したいサイズを選択、もしくは指定して新規作成します。
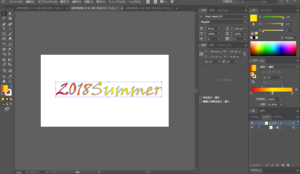
文字入力

デフォルトのフォントでも構いませんが、WANIMAのロゴのちょっと手書きっぽい感じを出す為、フォントを「Viner Hand ITC」にしてみます。
※ほんとはパスを変えたりするともっと本物っぽくなりますが、簡単に作る為かなり手抜きでやっています。
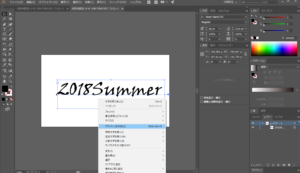
アウトラインを作成

選択ツールで文字全体を選択し、右クリックを押しアウトラインを作成します。
グラデーションを選択
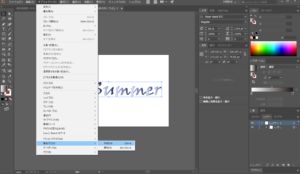
複合パスの作成

このままだとグラデーションが1文字単位になってしまっているので、
メニューバーのオブジェクト→複合パス→作成を選んで、複合パスを作成します。
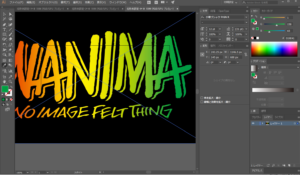
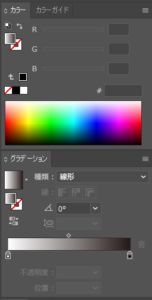
グラデーションの作成

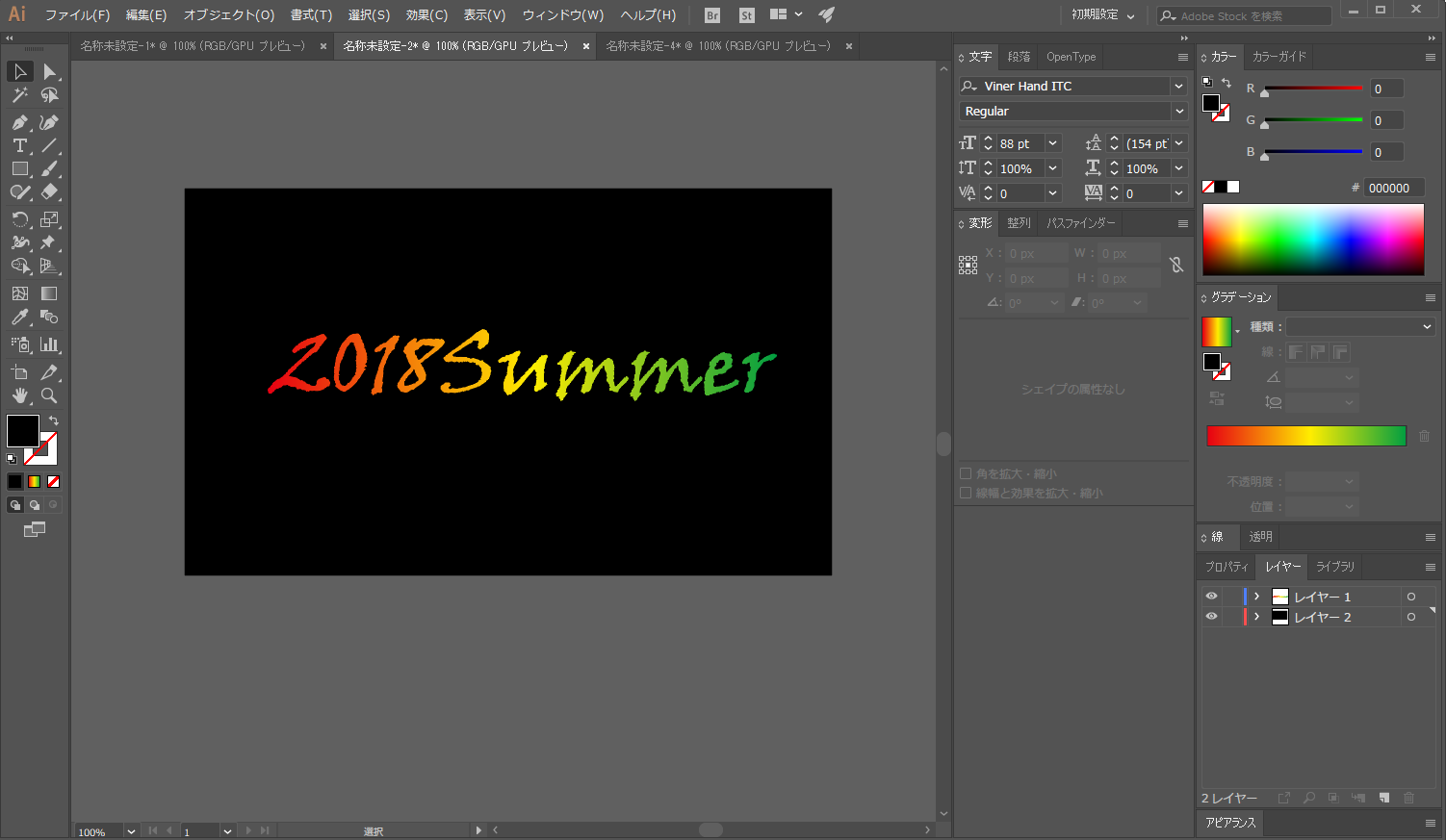
サイドメニューでグラデーションになっていることを確認し、カラータブの中で色の調整をしていきます。

画像の矢印部分をクリックし、紫、オレンジという項目を選びます。
※紫、オレンジの項目がなくても、スライダーの真ん中に分岐点を追加すれば大丈夫です。
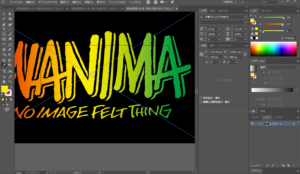
あとは端の色をWANIMAのラスタカラーの色に合わせていきます。
スポイトツールでロゴの色を取得
Illustratorにはスポイトツールというものがあって、画像の特定の部分の色を取得することができます。
スポイトツールでWANIMAのロゴの色を取得したところ

左端:R(231)G(0)B(18)
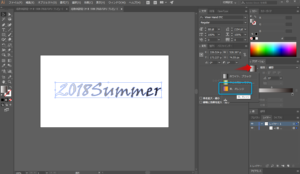
グラデーションの色を変更
さきほど取得したWANIMAのロゴの色を実際に当てはめていきます。

最後は右端の値をR(1)G(158)B(65)にして色の変更は完了です。

背景を黒にしてあげると、それっぽくなったのではないでしょうか。
まとめ
いかがでしたでしょうか。
かなり手抜きのやり方でも雰囲気は出てるかなと思います。
フォントを変更したり、自分でパスを作成したりすればもっと本物に近い形で作ることは可能ですので、オリジナルのロゴをWANIMAっぽくしてみたい人は参考にしてもらえればと思います。